変数
変数とは#
変数を用いると、値を一時的に保存し、再利用することができます。数学における変数は通常数値を表すものですが、プログラムにおける変数は、文字列等を含め、全ての種類の「値」を格納することができます。
変数の宣言と使用#
変数を使用するには、まず変数を宣言する必要があります。
let myGreatName;myGreatName = "Becky Jones";document.write(myGreatName);1 行目の let myGreatName; で、myGreatName という名前の変数を宣言しています。let は、変数を宣言するためのキーワードです。
続いて 2 行目では、変数 myGreatName に文字列 "Becky Jones" を代入しています。= は代入を表し、左側に指定した変数に対し、右側に指定された値を代入します。
3 行目では、変数 myGreatName が評価され、代入されていた文字列値 "Becky Jones" が画面に表示されます。
上の例では、my great name というフレーズを、myGreatName のように記述しています。
このように、複数の単語にわたるフレーズを、2 語目以降の先頭の文字を大文字にして結合する命名規則を、キャメルケースと呼びます。
note
JavaScript の変数名には、通常キャメルケースが用いられます。スネークケースやパスカルケースなどの命名規則が利用される文法もあります。
変数の宣言と同時に初回の代入を行うこともできます。
let myGreatName = "Becky Jones";document.write(myGreatName);変数の性質#
変数には、最後に代入された値のみを保持する性質があります。
let mysteriousNumber = 0;mysteriousNumber = 1;mysteriousNumber = 2;document.write(mysteriousNumber);変数 mysteriousNumber は 3 回代入されていますが、最後に代入された 2 が表示されます。
それでは、以下の場合はどうでしょうか。
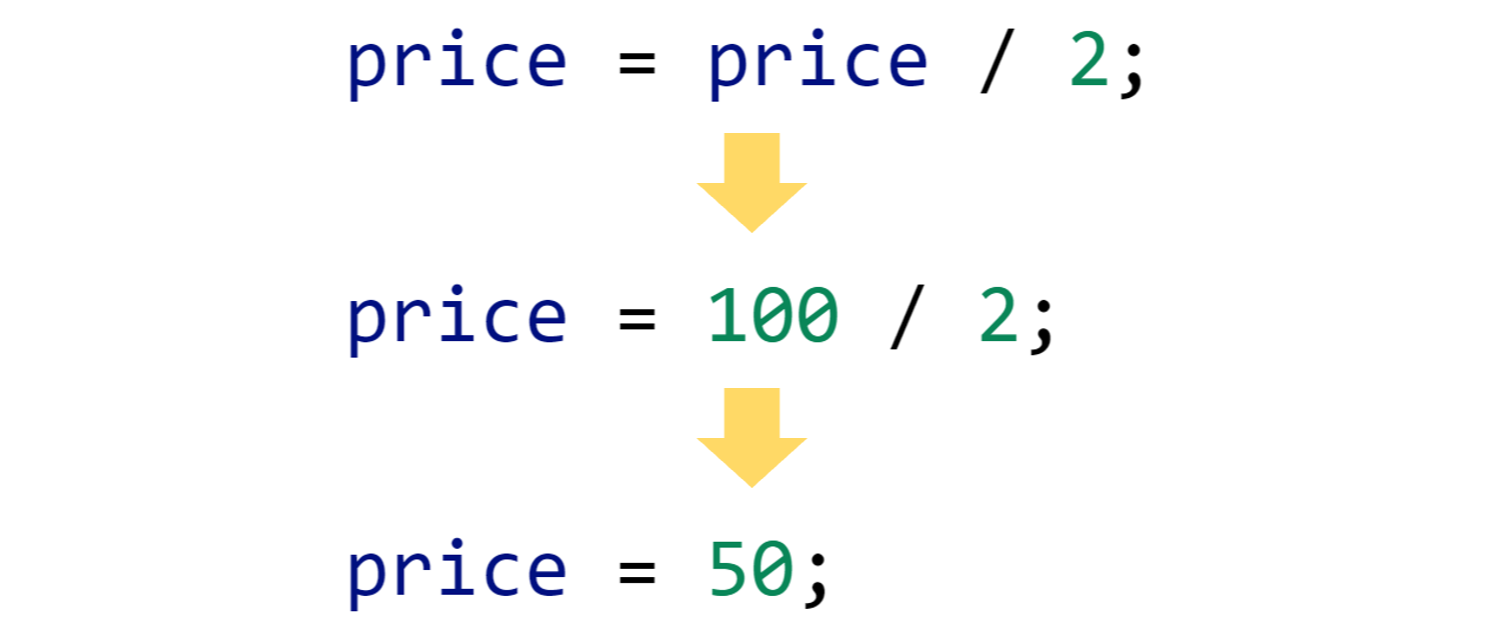
let price = 100;price = price / 2;document.write(price);代入演算子は、まず右辺の式を評価します。これにより、右辺は 100 / 2 となります。よって、最終的に変数 price の値は 50 となり、これは price を半分にする操作に対応します。