HTML
Web 開発に必ず用いられる言語があります。HTML と CSS、そして JavaScript です。これらは互いに異なる役割をもっています。まずは最も基本となる HTML から学んでいきましょう。
HTML を書き始める#
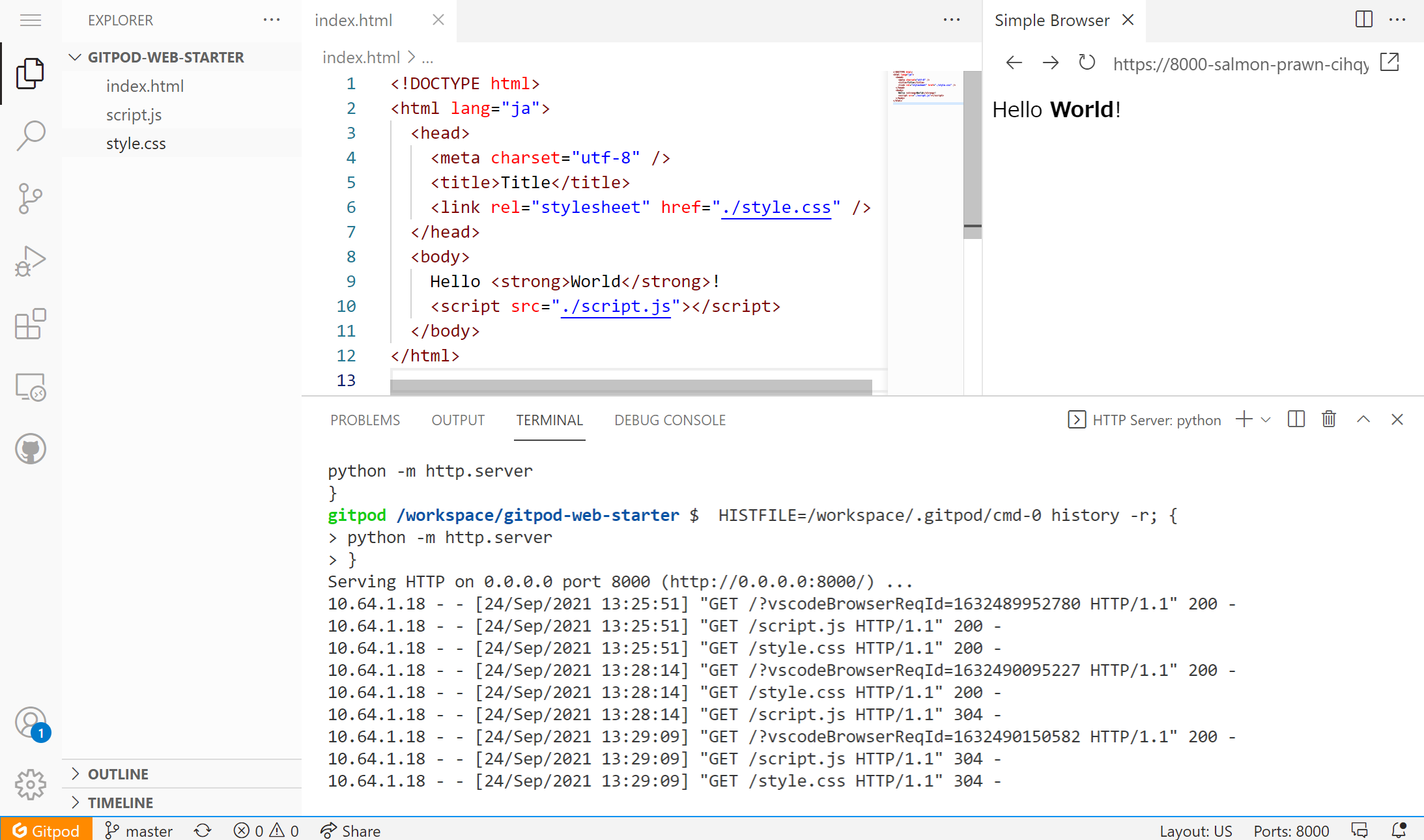
エディタの画面左端には、ファイル一覧が表示されています。まずは画面左端のパネルから index.html を開きましょう。

index.html の中身が表示されます。このファイルの中身を詳しく見ていきましょう。
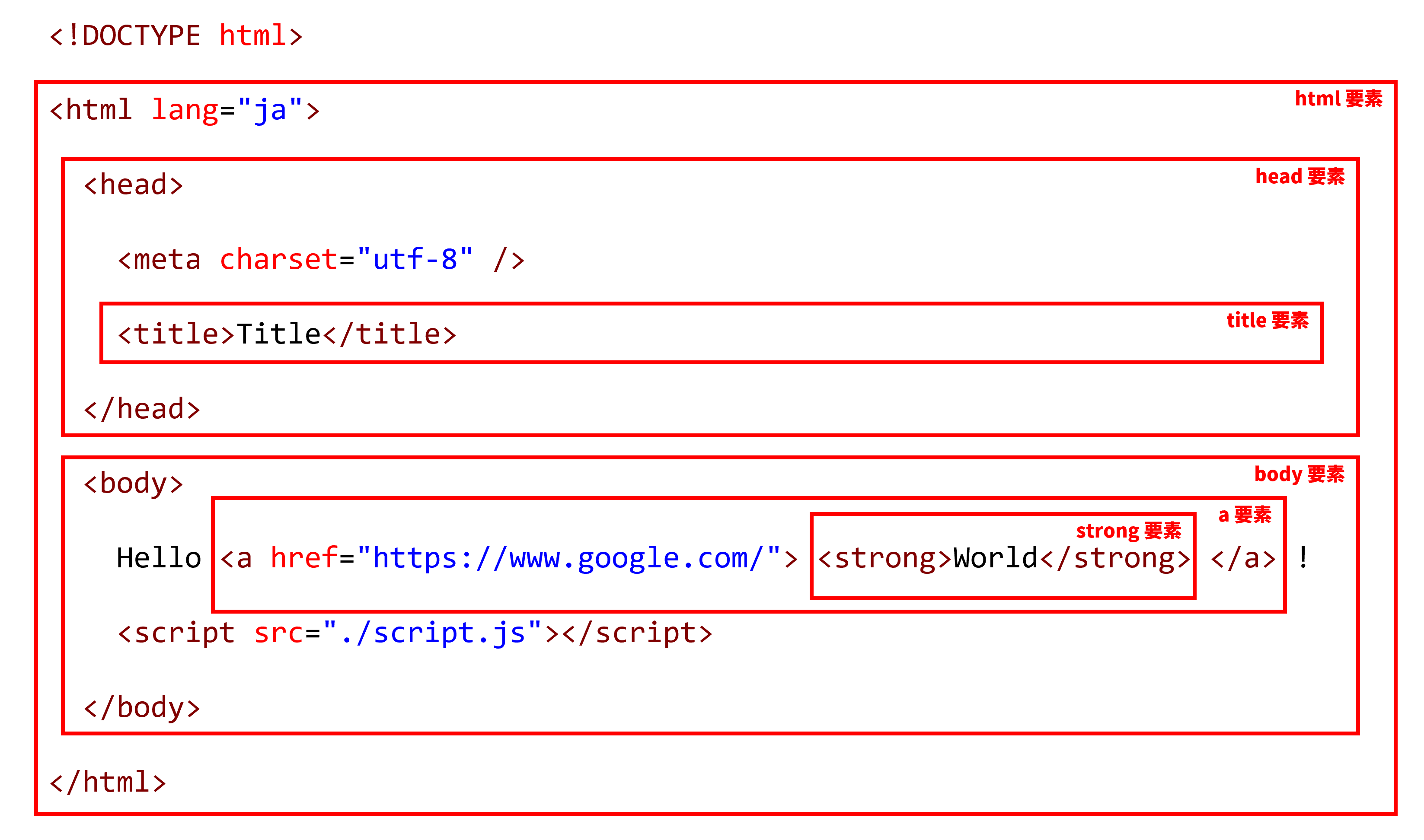
<!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> Hello <strong>World</strong>! <script src="./script.js"></script> </body></html><strong>World</strong> の部分に注目してください。
HTML ファイルは、文書に意味を持たせるために、タグと呼ばれる構造を持つことができます。タグは、<tag> のような、「小なり」と「大なり」で囲まれた英数字のまとまりです。
タグは、
テキストの部分を次のように置き換えてみましょう。
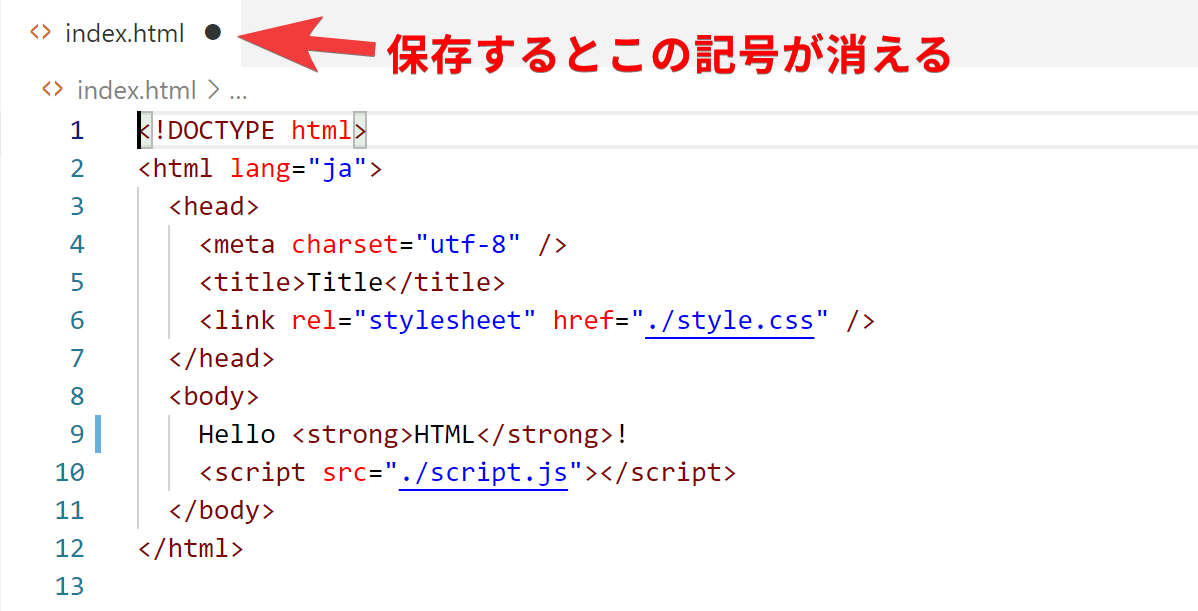
Hello <a href="https://www.google.com/"><strong>World</strong></a>!HTML を編集したら、Cmd (Ctrl) + S キーを押してファイルを保存します。ファイル名の横に表示されている丸い記号が消えたら保存が完了しています。

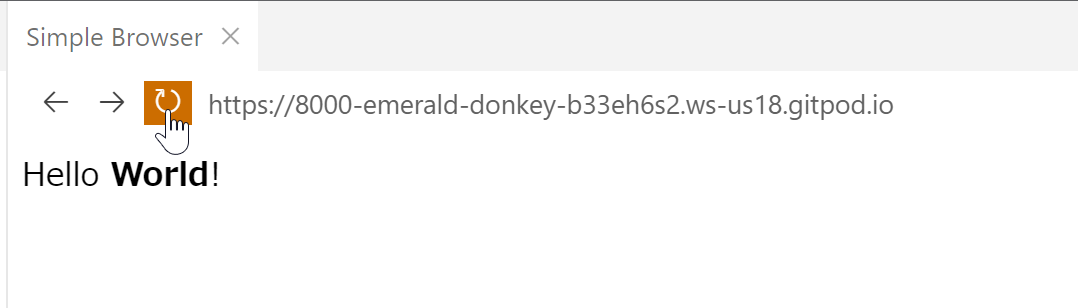
保存したら、画面上の更新ボタンを押して、ページを再読み込みします。

<a href="https://www.google.com/">~</a> は a 要素 です。開始タグの中に href="https://www.google.com/" という部分があります。これが属性です。属性は、開始タグ の中に 属性名="値" のように記述され、要素の特徴を表します。a 要素の href 属性は、ハイパーリンクのリンク先を表す属性です。

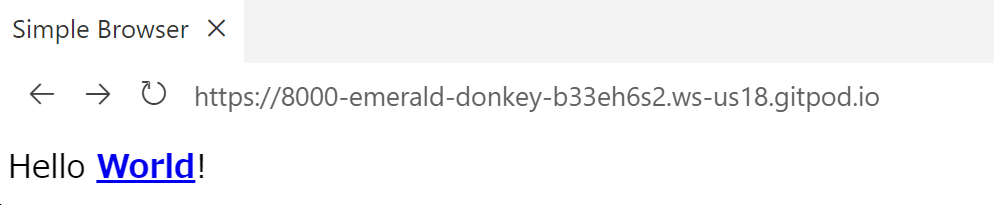
ハイパーリンクが設定されました。この例では a 要素の中に strong 要素が含まれています。このように、HTML タグはネストさせることにより、効果を重ね掛けすることができます。

HTML の文法#
それでは、作成した HTML をもう一度見直してみましょう。
すべての HTML ファイルは、
<!DOCTYPE html>という、「このファイルは HTML ファイルだ!」と宣言する定型句から始まります。
続けて記述されるのは <html lang="ja"> 、つまり html 要素 です。HTML は、この html 要素を根とした木構造になっています。このため、html タグの閉じタグはファイルの末尾に現れます。
html 要素の直属の子要素は、head 要素とbody 要素の二つだけです。このうち、後者 (body 要素) が実際にブラウザの表示領域上に表示されることになります。
info
ブラウザの画面内に表示される情報を表すのは body 要素中だけなので、HTML ファイルの編集は通常 body 要素内部が中心となります。このドキュメントでも、これ以降掲載する HTML のサンプルコードは body 要素内部のみを記述することとします。

