JavaScriptことはじめ
JavaScript#
HTML がウェブサイトの構造を、CSS がデザインを司る言語であるとすれば、JavaScript はウェブサイトに振る舞いを与える言語といえます。ブラウザさえあれば環境に関係なく同じように実行可能な、強力なプログラミング言語です。
JavaScript で Hello World!#
プログラミングの世界では、まず画面に Hello World! と表示させることが慣例になっています。JavaScript を用いて画面に Hello World! を表示してみましょう。
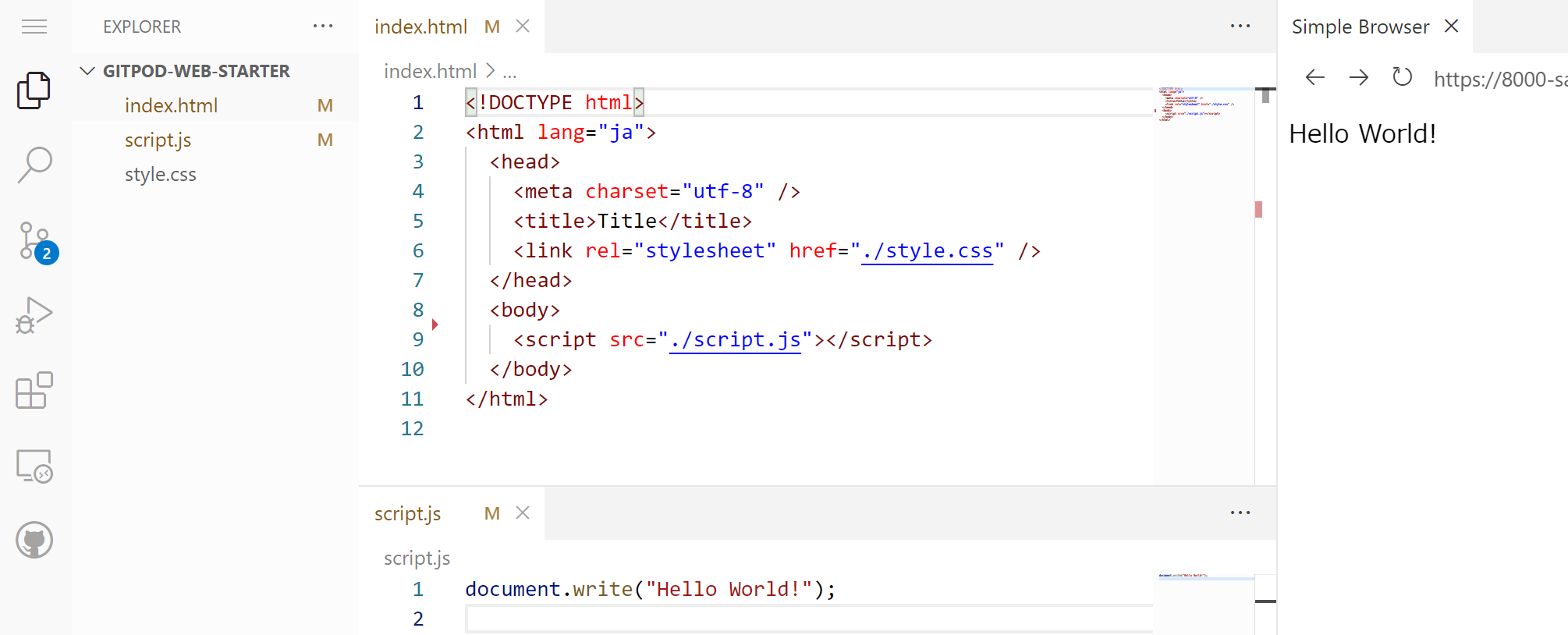
index.html と、 script.js を、次のように編集します。
index.html
<!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>Title</title> </head> <body> <script src="./script.js"></script> </body></html>script.js
document.write("Hello World!");期待通りに表示されましたか?

JavaScript が動く仕組み#
HTML ファイルの中に、以下のような記述があります。
index.html
<script src="./script.js"></script>この記述によって、 script.js ファイルがブラウザによって読み込まれます。この script.js に記述されているのが JavaScript です。
note
この講座の中では、script 要素を常に body 要素の末尾に記述するようにします。これは、JavaScript が読み込まれるタイミングで他のすべての HTML 要素がすでに表示されていることを保証するためです。
JavaScript の基本文法#
JavaScript のプログラムで、セミコロンで区切られた部分を文と呼びます。JavaScript の実行環境は、プログラム中に含まれる文を上から下に向けて順番に実行していきます。document.writeはブラウザの画面に出力するための命令です。
script.js
document.write("Hello World1");document.write("Hello World2");document.write("Hello World3");コメント#
// から行末まではコメントとみなされ、プログラムの実行に影響を与えません。この講座内でもプログラムの意味を説明するのに利用していきます。
script.js
// この部分はコメントですdocument.write("Hello World"); // この部分もコメントです